格安のレンタルサーバサービスであるlolipopで無料のSSLサービスが開始されました(詳しくは、こちら)。
そこで、今回は当サイトの常時ssl(AOSSL、Allways on SSL)への変更を元にWordPressサイトにおけるSSLの設定方法を紹介します。
AOSSL化は、
- 検索サイトの評価で加点される。
- 個人情報保護法の改正により問い合わせフォームなどの通信の暗号化が求められている。
ということで今後必須の設定となっていくのではないでしょうか?
lolipopでWordPressサイトをSSL化する設定の手順は大きく分けて次の5項目です。
- サーバ側のSSLの設定
- WordPressの基本情報変更
- http⇒httpsリダイレクトの設定
- 内部リンクのSSL化
- 外部リンクのSSL化
では順番に解説していきます。
-
サーバ側のSSLの設定
サーバ側の設定はlolipopの管理画面から行います。なお、無料のSSLは「Let’s Encrypt」サービスを利用しています。具体的な設定方法はlolipopサイト内に用意されていますので、そちらを参照してください。 -
WordPressの基本情報変更
次にWordPressの基本情報を変更します。WordPressの管理画面から「設定」「一般設定」を開きます。WordPressのアドレス、サイトのアドレスの項目をhttpからhttpsへと変更します。

-
http⇒httpsリダイレクトの設定
httpでアクセスしたときに自動的にhttpsへとリダイレクトさせるための設定です。
.htaccessに次のデータを挿入します。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://(自サイトのURL)/$1 [R=301,L]
この設定では検索エンジンに対して、http時代のサイトの評価をhttpsでも引き継ぐ(httpと同一のサイトであると認識してもらう)設定になっています。 -
内部リンクのSSL化
ここまで来ると基本的な設定は終了です。まだ何も記事などを設定していない状態、あるいは最初からSSLでサイトを構築した場合は、この後の設定は必要ありません。しかしながら、httpで固定ページ、ブログページなどを作成した場合は、画像のリンクなどにhttpのアドレスが残っており、その場合は保護されたサイトであると認識されません。(例)保護されたサイトの例(chrome)

chromeでは、「保護された通信」という文字が表示されます。(例)ページ内にhttpのリンクが残っている場合(chrome)

chromeでは、URLの前に「i」が表示されます(httpサイトと同じ扱いです)。
(例)ページ内にhttpのリンクが残っている場合(InternetExplorer)

InternetExplorerでは、画面下部に「セキュリティで保護されているコンテンツのみ表示されます」というメッセージが表示されます。
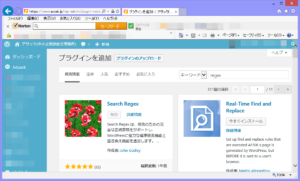
httpのリンクが残っていると気持ちが悪いので、一括で変換します。そのためには、「search regex」というプラグインを使います。プラグインをインストールして有効化します。
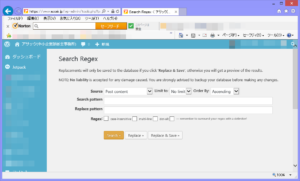
そうするとダッシュボードの「ツール」メニューの中に「search regex」というメニューが表示されますので、それをクリックします。
ここで、「http://(自サイトのURL)」から始まる当ドメインのアドレスを全て「https://(自サイトのURL)」へと置換します。
※保護されたコンテンツの判定に影響を与えているのは画像やスクリプトなどです。他のURLへのリンクは影響を与えていません。 -
外部リンクのSSL化
外部のリンクの内、「カウンター」「ソーシャルボタン」「アフィリエイト」などは、保護されたコンテンツとして判定の対象になります。これらは外部サイトであるためhttpsに対応しているかどうかは個別に調べて変更していく必要があります。httpsに対応していない場合はそのサービスを廃止したり他のサービスを利用したりするなどの対策をとる必要があります。
ここまで実施した後、ブラウザでサイトを開いて「保護された通信(chromeの場合)」と表示されたり「セキュリティで保護されているコンテンツのみ表示されます(InternetExplorer)」の表示が出ないことを確認すれば、オーケーです。