本サイトも使っているレンタルサーバの「lolipop」。lolipopを運営している会社は元々福岡の会社だった(今も福岡に拠点があったかな??)のでひいきにしています・・・と言うだけでもなく、15年くらい前から使っていて癖とかを熟知?しているからですが。
で、その癖・・・悪癖というのが「サーバが遅い」ということ・・・。(lolipopさん、ごめんなさい)
特に、Wordpressが悲劇的に遅いのでした。
サーバが遅いと言う場合、そのサーバ本体だけでなく、DNSや回線など周辺の要素が原因であることも少なくないのですが、lolipopの場合はDBが遅いのではなかろうかと推測します。
もともとDBアクセスはコストが高い(レスポンスが遅い)ものなのですが、lolipopでwordpressを利用する場合、その全体のレスポンスは特に遅い気がします。
というわけで、Wordpressの持つ膨大なプラグインのライブラリの中からキャッシュ機能を持つものをインストールして利用していたのです。これで結構レスポンスが早くなりストレスを感じなくはなりましたが、lolipop自体にもキャッシュ機能が付きました。今回lolipopで公開された機能は「コンテンツキャッシュ」です。
コンテンツキャッシュはwordpressの「phpとDBによってページを生成する部分」をあらかじめ実施してページを作成しておき、ブラウザからの呼び出しの際にそのあらかじめ生成したページのデータを返信するものです。ということで、キャッシュが有効な場合は投稿しても(すぐには)反映されないなど、気を付けなければならない点もあるので注意してください。
本機能は2018年4月のリリースですが、多忙につき検証するのが遅れて本日試してみました。
設定の方法は次の通りです。
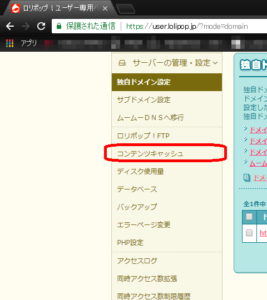
1.lolipopレンタルサーバのユーザ専用ページの画面から左側メニュー「サーバーの管理・設定」⇒「コンテンツキャッシュ」の順にクリックします。

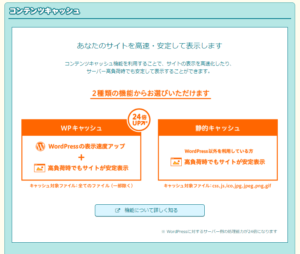
2.コンテンツキャッシュ機能の画面が表示されますので、下にスクロールしていきます。
※本コンテンツキャッシュ機能にはWordpress専用キャッシュと静的キャッシュ(Wordpress以外のキャッシュ)の2つがあります。

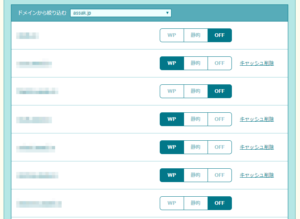
3.各サブドメインごとにコンテンツキャッシュを設定するスイッチがありますので、適切な部分の設定を変更します。

特にWordpressが遅いので、wordpressのコンテンツキャッシュばかり設定しています。
と、これだけで設定終了です。
ただし、コンテンツキャッシュが生成されるまでしばらく時間がかかります。
というわけで、簡単にコンテンツキャッシュが設定できるので、便利だと思います。
lolipopのコンテンツキャッシュのページはこちら。
